Docker应用实战:如何优雅的浏览小姐姐仓库(二)
简介
上一期文章介绍了如何使用 Stash 管理小姐姐仓库,有效地解决了文件管理的问题。然而,Stash 自带的界面逻辑功能较为复杂,并且没有提供文件夹视图。在同一文件夹下的媒体文件,图片和视频被分开放在了两个不同的界面中,想要通过路径筛选文件也比较麻烦。为了提高文件浏览的效率,作者基于 Stash API 自行实现了一个网页界面StashFolderView。
预览
登录界面

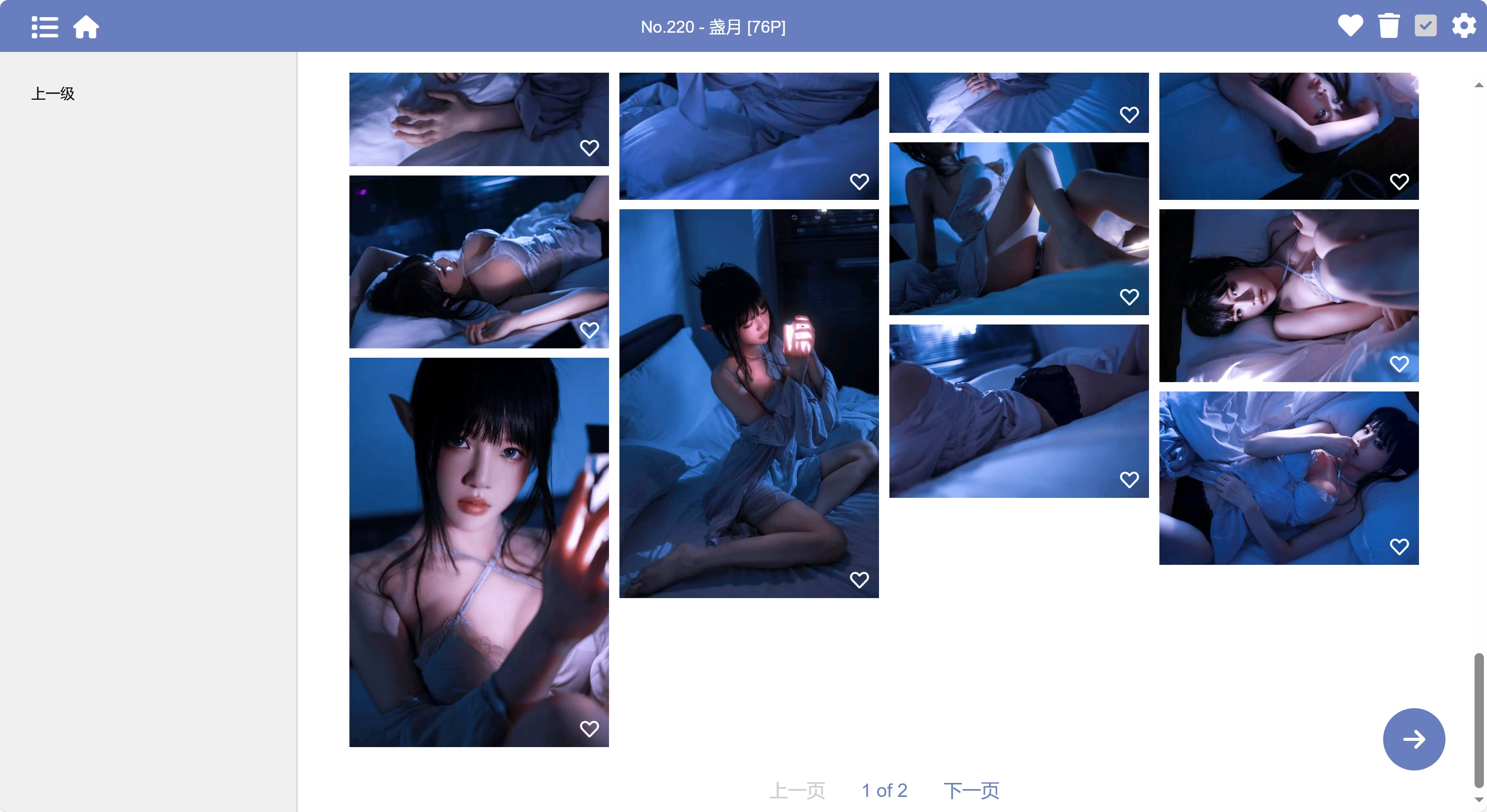
主界面
顶部工具栏:左侧为目录展开/收缩按钮和返回主页按钮;右侧为当前文件夹的标记收藏、标记删除、标记已读以及全局设置按钮;
左侧文件夹目录:对于标记收藏、标记删除、标记已读的文件夹有不同的辅助显示;返回上一级时,之前的文件夹会在目录中快速定位;
右侧文件夹展示区域:展示当前路径;与左侧文件夹目录实现同样的功能;

浏览界面
瀑布流显示图片;
底部实现翻页按钮;
悬浮按钮实现翻页和返回顶部功能,优先显示翻页按钮;
每张图片实现收藏功能,收藏数据与stash同步;

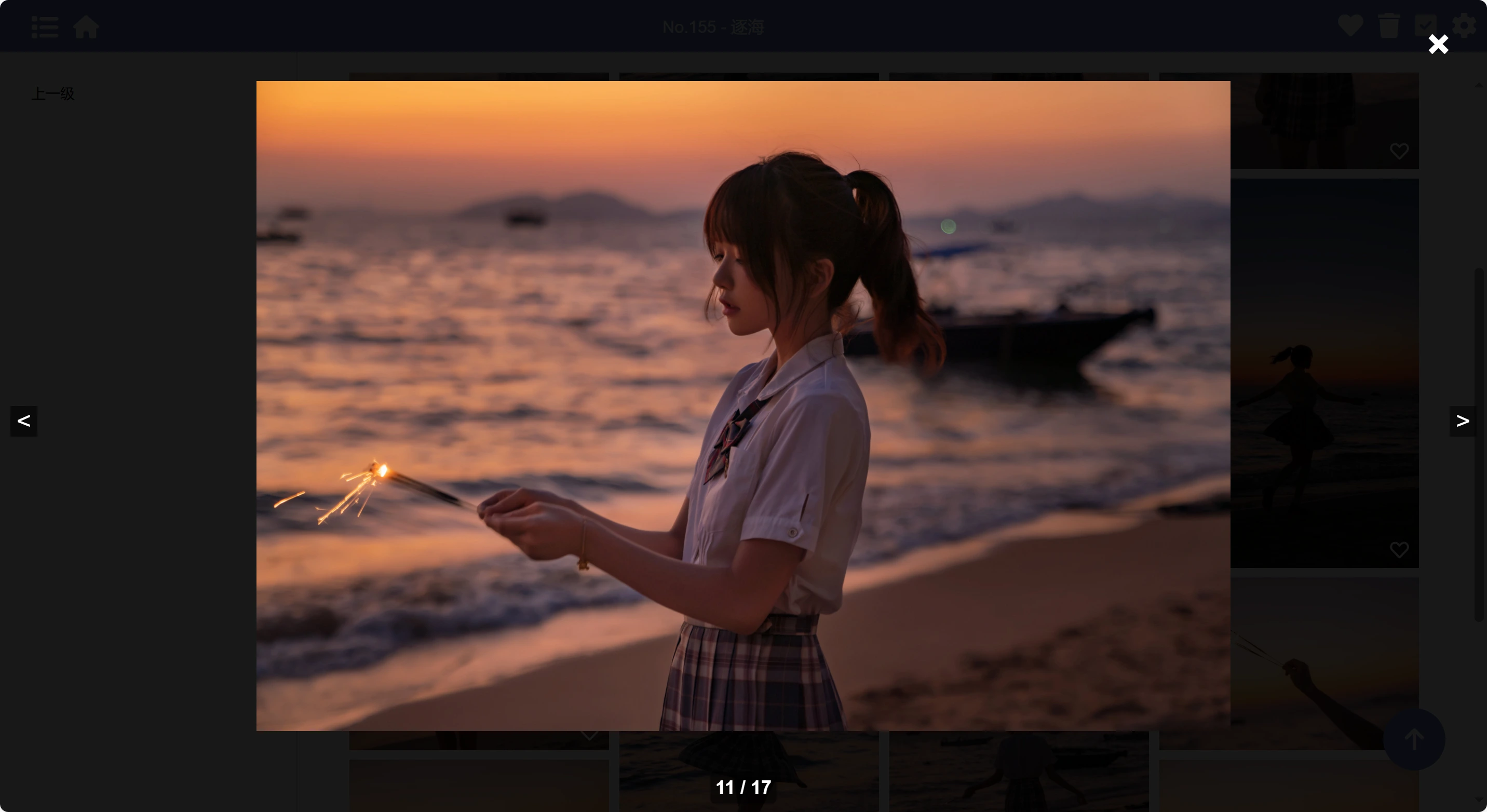
图片放大浏览
实现快速翻页功能(跳过视频);
实现图片拖动、双击放大并居中功能;

视频浏览
由于stash的视频浏览界面功能完善,视频文件将跳转stash进行查看
媒体收藏
在根目录下会自动生成“收藏”文件夹,“收藏”文件夹分为“文件”和“文件夹”目录;
“文件“:所有stash中评分为5星的媒体文件(包括在本应用中收藏的文件)会乱序显示在这个目录中;
”文件夹“:所有在本应用中收藏的文件夹会显示在这个目录中;

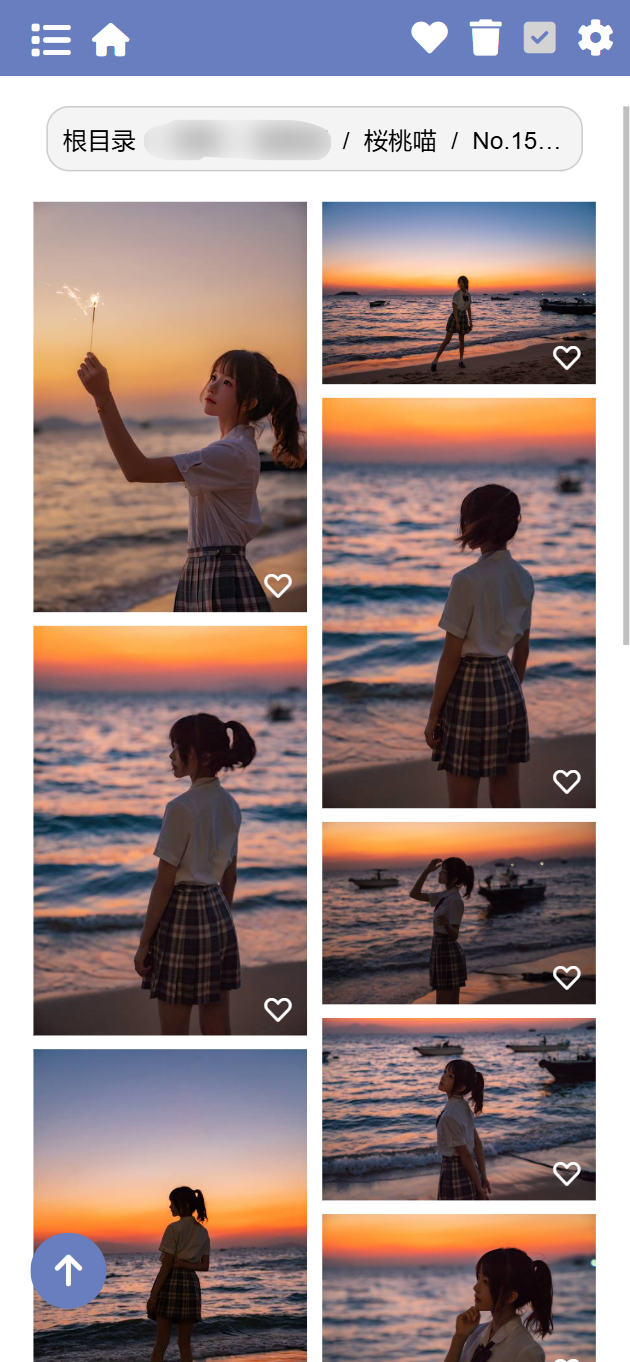
移动端适配
悬浮按钮设置为左手模式;
默认隐藏左侧文件夹目录;

设置
目前实现了筛选视频、收起已读、外网访问和退出登录功能
安装
获取Stash API
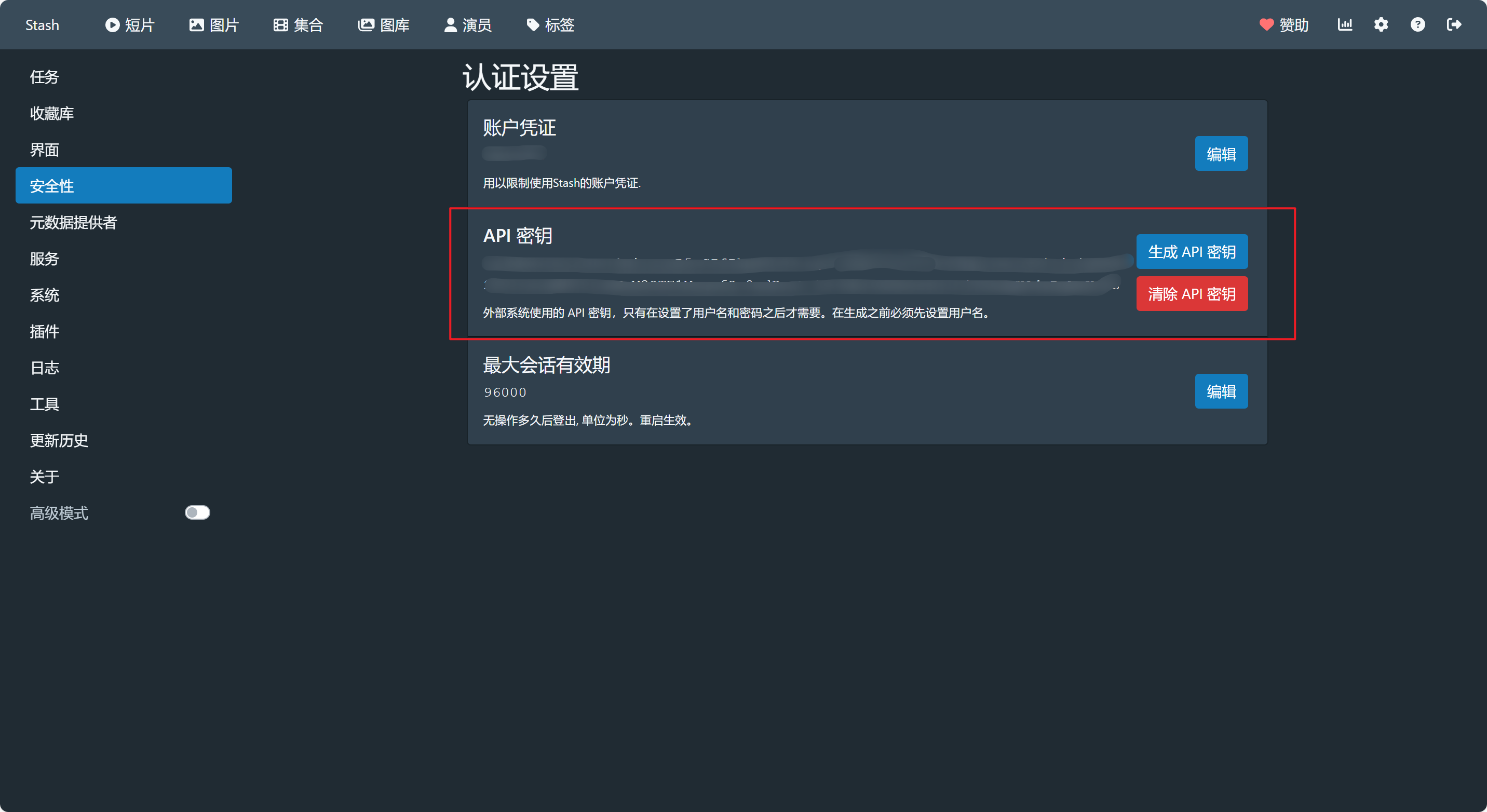
本应用依赖Stash API,需要在stash管理界面中设置账户凭证并生成apikey

部署StashFolderView
docker run --restart=always -v [/app/data]:/app/data -e base_url=[stash_url] -e jump_url=[stash_url] -e username=[username] -e password=[password] -e api_key=[stash_api] -p 8000:8000 -d unimrq/stash-folder-view/app/data:容器目录请自行指定;
stash_url: 容器访问stash的地址,需要保留"/";例如"http://192.168.1.51:12001/";
jump_url: 视频跳转链接的stash地址,留空默认与stash_url相同;
username: stash-folder-view登录用户名,不必与stash的凭证相同;
password: stash-folder-view登录密码,不必与stash的凭证相同;
其他
由于作者编写本应用时间仓促,许多代码依赖chatgpt生成,难免有错误之处,还请读者大人海涵。Bug和改进建议可以提交在评论区或者github中,项目地址:unimrq/StashFolderView: stashapp的文件夹视图实现